What Is Animation
Animation is the process of creating the illusion of movement by displaying a sequence of images or frames.
Use In Education
Animation could be used in education to assist with engagement and understanding as it offers easier visualization of a concept, thus appealing to more personal learning styles and turning dry images into a dynamic experience. However, animation often needs pricy resources that may be hard to access, it can take a lot of time to both create and learn, as well as incorporating use into the classroom effectively needs to be aware of avoiding overuse and over simplifying.
Planning
Before starting I was thinking that I will need to do a simple character or object that I can easily manipulate. Then I had to come up with one. I decided I was going to do a wizard with a bit of magic. The next step was determining how I was going to go about this; deciding on using a more stop motion style, then to storyboarding.


I relied strongly on creating ‘keyframes’ of the important and main positions and then adding the in-between connecting bits (tweening).
Resources
Storyboarding

Character
I have yet to do much characterization in my digital doodle endeavor, and I did not think I would be overly successful. I think by the end of this I have proved that at least partially wrong, I just needed to realize my expectations from other’s style and work within/around my own (whatever that could turn out to be). Using a simplistic, but still effective, clip art style with a minimal colour pallet seemed to work well for me.
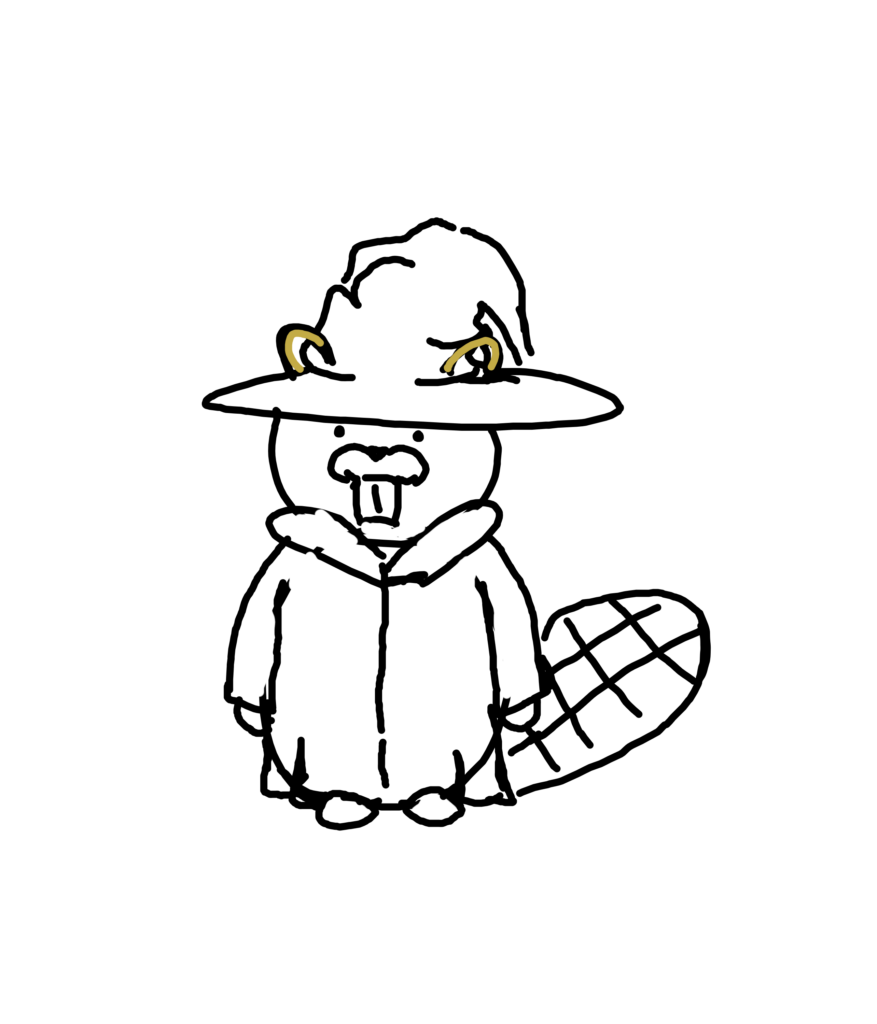
Beaver, Turned Wizard.
The concept of the wizard sort of remained as I progressed. Then when I was getting the preliminary sketch to develop a rough layout I notice the round portion of the body reminded me of a penguin, however, my mum thought it looked like beaver. Then my brother, sticking on the theme of ‘Canadian’ animals, wanted me to draw a moose, and thus Moose the beaver was born.


The Tree-riffic Beaver Called Moose!
Before being able to create the rest of the poses I needed to at least start with a drawing of my character. From altering this I was able to create all of the poses that I needed; whether that be from flipping the image, moving arms, tails, or tilting his head, inserting a hockey stick wand (also a mum and brother requirement), and adding sparkles! ✨






Process Overview
I first used Krita to create the keyframes, other positions, and reference points. Then after organizing in Krita, writing down a list, and downloading each of the individual shots (of which there is ~40 different ones, many repeated) I put them into Clipchamp. Once there I had to gather all of the images and order them, then determined how long I wanted each image to last for (0:00.10). For the waddling portions I needed to manually move and place them along the screen, but otherwise all of the images were centered. The I added a background to add a bit more oomf!




And now, what we have all been (definitely patiently) waiting for…
Presenting ….. Moose The Magical Beaver!
Last thoughts… Its SO CUTE!!!

Sorry, but comments are not enabled on this site.